先看效果

代码:
<h2 style:"font-size: 200px;font-weight: bolder;" color=" p #97bcfb;">免责声明</h2>
<hao-folding title="友情链接免责声明" color="#1e80ff" type="close">
<div class="_tpl">
<h3>尊敬的读者:</h3>
为了提供更丰富、更多样化的信息资源,本博客可能会与其他网站建立友情链接。在此,我们声明如下:</br>
<ol class="p red" color="p red">
<li><p class="p red">本博客所提供的友情链接仅供参考,不表示本博客对这些网站内容的认可或支持。</li>
<li><p class="p red">本博客对友情链接网站的内容、准确性、可靠性、时效性和合法性不承担任何责任。</li>
<li><p class="p red">访问友情链接网站时,请遵循相关网站的使用条款和隐私政策,本博客对您在友情链接网站上的行为不承担任何责任。</li>
<li><p class="p red">本博客对友情链接网站的内容、广告、产品和服务不承担任何法律责任,如有问题,请直接与相关网站联系。</li>
<li><p class="p red">本博客有权随时修改、删除友情链接,恕不另行通知。。</li>
<li><p class="p red">如您发现友情链接网站存在违法、违规、侵权等问题,请及时告知本博客,我们将尽快处理。</li>
<li><p class="p red">本免责声明适用于所有友情链接,如有特殊声明,请关注相关网站的免责声明。</li>
感谢您的理解与支持,如有任何疑问,请随时与我们联系。祝您在本博客阅读愉快!
</div>
</hao-folding>
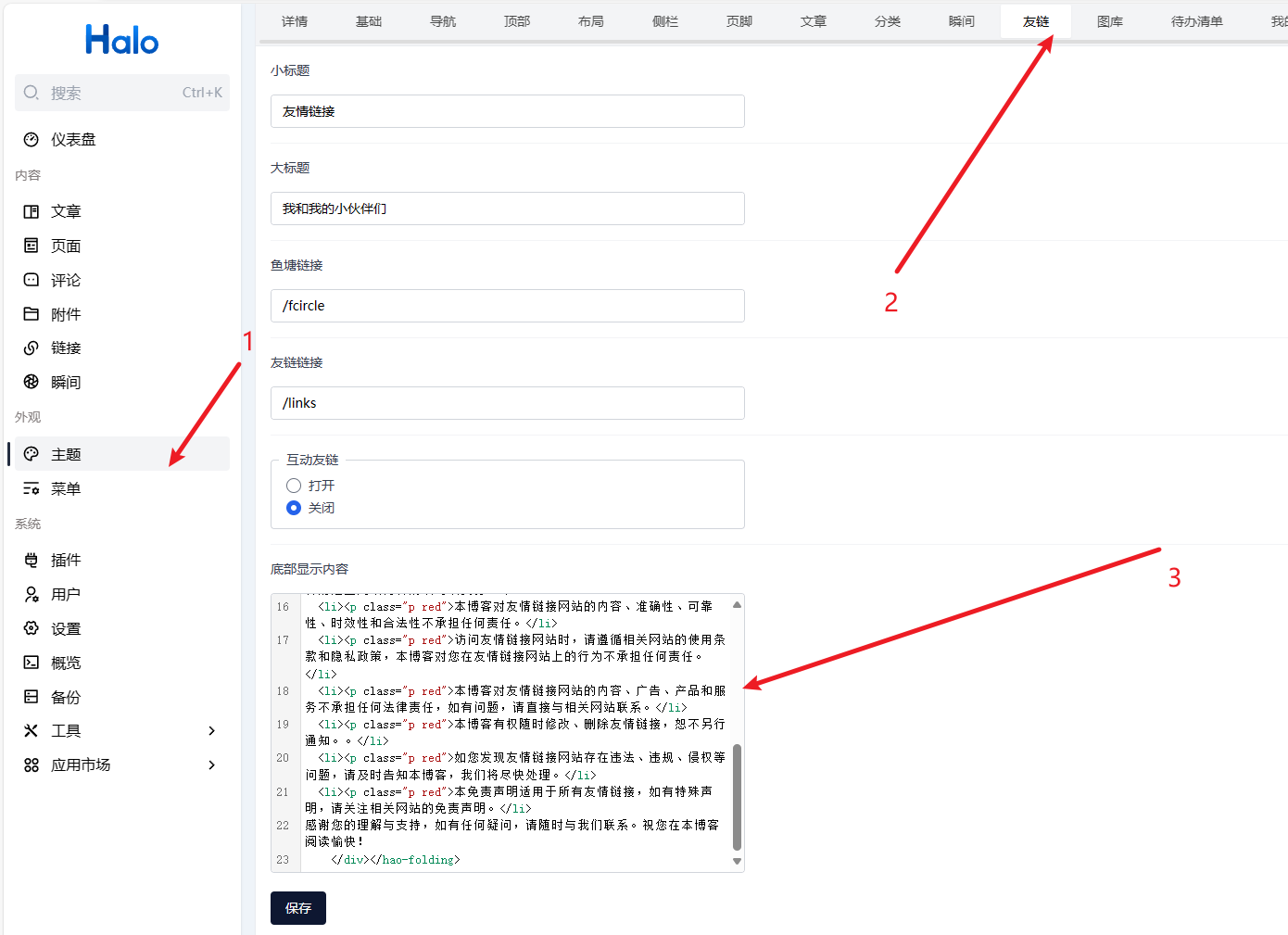
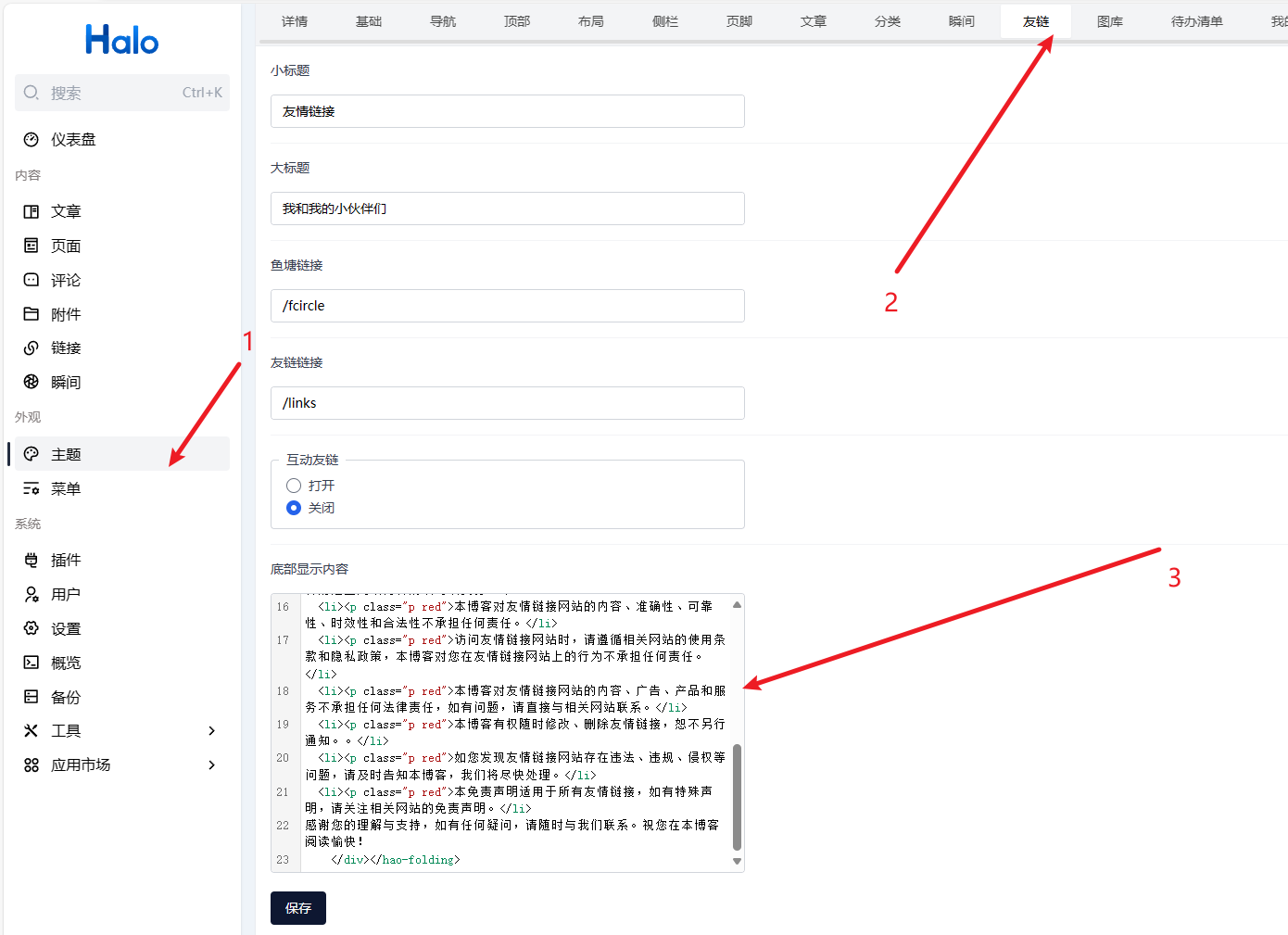
在此使用:





默认评论
Halo系统提供的评论